Résumé du projet
- Thème WordPress sur mesure
- Plugins WordPress sur mesure
- Outils d'administration avancés
- Etude ergonomique
- Design sur mesure
- Animations
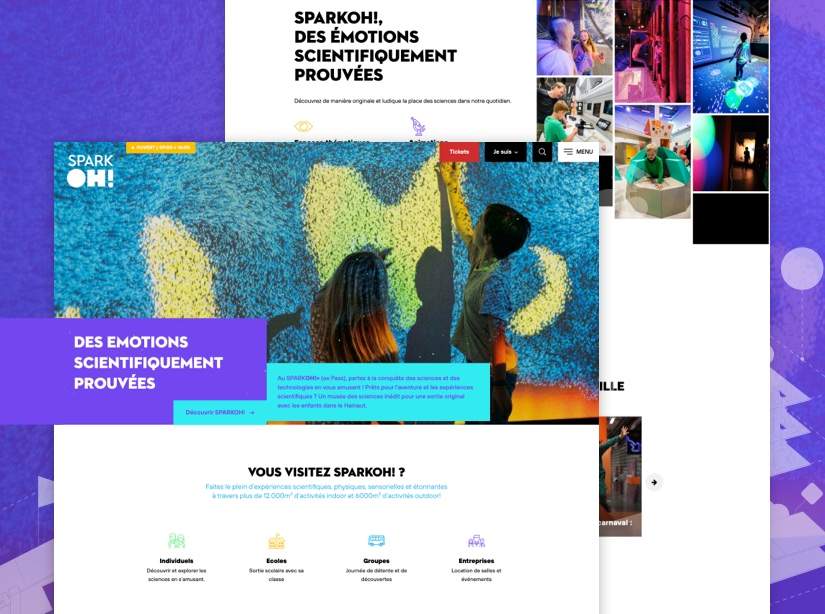
Des expositions interactives qui invitent à comprendre les sciences et les technologies en s’amusant. Des animations encadrées pour petits et grands. Un lieu original où l’aventure vous emmène de découvertes en surprises… C’est ça SPARKOH!
Pour Octopix, c’est un projet ambitieux, en collaboration avec l’équipe dynamique du SPARKOH ! Nous avons créé leur site en 2018 et, lors du changement de nom et d’identité en 2021, nous l’avons adapté pour qu’il s’intègre parfaitement à toute la communication mise en place.

Un changement radical.


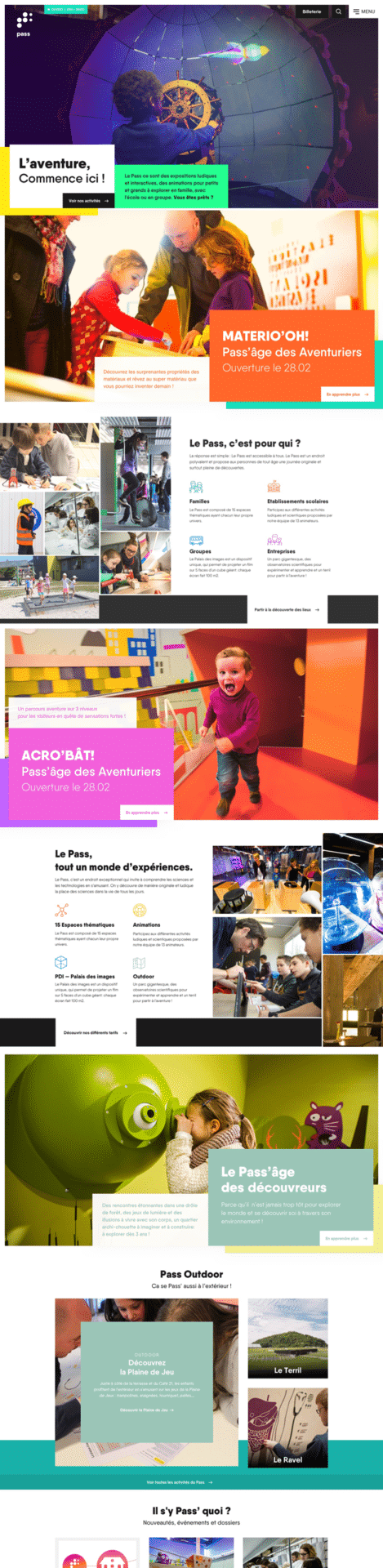
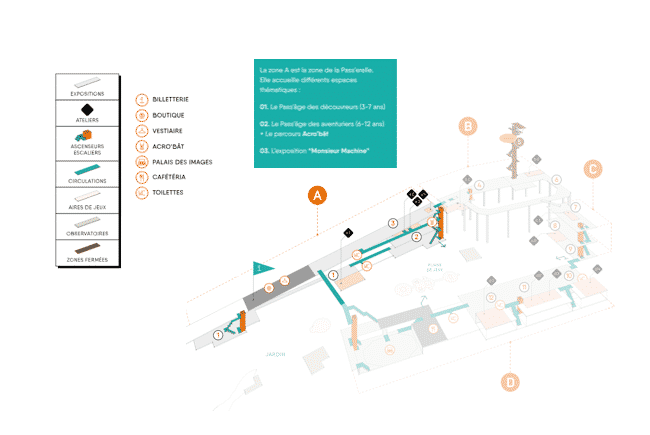
Plan interactif et gestion avancée des horaires
Les horaires sont à présent accessibles très facilement : l’état d’ouverture du Pass est affiché en permanence (Fermé – Ouvert – Bientôt ouvert). S’ajoute à cela un horaire complet des événements, le tout traduit dans 3 langues. Et un plan interactif qui permet de se repérer en 2-3 clics.

Catégorisation et hiérarchisation du site
Une partie de notre travail a également été d’aider le Pass à présenter de façon simple et efficace l’information à partager. Nous avons permis la mise en avant des services les plus importants sur base de la restructuration du contenu proposée par le Pass, le tout pour une expérience web plus facile. Plusieurs filtres ont aussi été mis en place afin de faciliter les recherches de l’utilisateur final.

Outil avancé pour créer des pages et du contenu
Grâce à notre framework et au travail acharné de l’équipe du Pass, tous les contenus ont été intégrés avec une personnalisation optimale : couleur, taille, disposition… La liberté est totale grâce à l’utilisation du Customizer de WordPress.
Le but d’une telle solution est donc de créer des pages spécifiques afin d’ajouter les contenus du client pour les faire correspondre avec les audiences ciblées.