Une Favicon, pourquoi faire ?
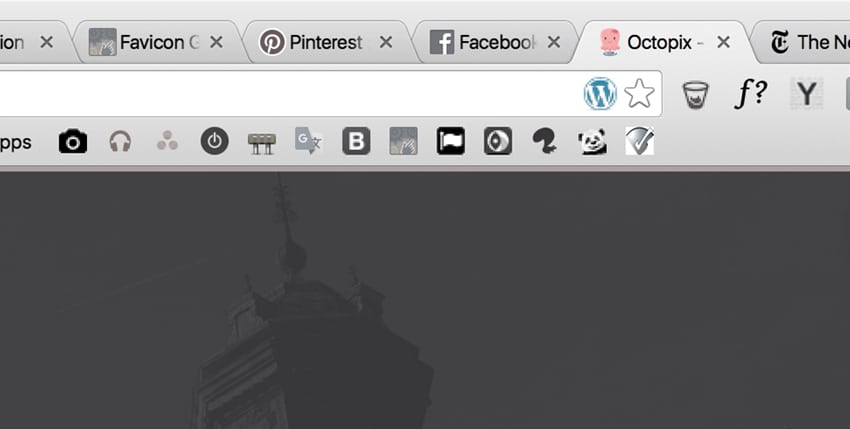
Une Favicon est tout simplement une image (souvent une icône) symbolisant un site ou une application. Celle-ci est extrêmement importante car elle permet de différencier rapidement un site d’un autre. Dans de nombreux cas, on l’aperçoit même avant toute forme de communication visuelle liée à une marque.
Même si le principe de Favicon n’a jamais été vraiment standardisé, il a pourtant été adopté depuis longtemps par la totalité des navigateurs Internet et autres applications de type gestion de contenus.

Le réel problème est que chacun a instauré ses propres standards en termes de tailles, de format et d’implémentation. Chrome, Chrome mobile, Safari, Safari mobile, Firefox, Firefox mobile, Internet Explorer, Edge, IE mobile, ou encore tout autre gestionnaire de Favoris ou de Feed RSS. La liste est longue, très longue.
Cette dernière montre à quel point il est difficile de gérer sa « Favicommunication« .
Néanmoins, rien n’est perdu. Il est possible de couvrir 99,999% (approximativement…) des cas avec un minimum d’effort !
Comment ? Et bien voici comment implémenter une favicon sous WordPress :
/* Header.php > Add all Favicon sizes */ /* bloginfo( 'template_url' ) = WordPress theme url. More info : https://codex.wordpress.org/Function_Reference/bloginfo#Example_output */ <link rel="apple-touch-icon" sizes="57x57" href="<?php bloginfo( 'template_url' ); ?>/assets/ico/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" sizes="60x60" href="<?php bloginfo( 'template_url' ); ?>/assets/ico/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" sizes="72x72" href="<?php bloginfo( 'template_url' ); ?>/assets/ico/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="<?php bloginfo( 'template_url' ); ?>/assets/ico/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="<?php bloginfo( 'template_url' ); ?>/assets/ico/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="<?php bloginfo( 'template_url' ); ?>/assets/ico/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="<?php bloginfo( 'template_url' ); ?>/assets/ico/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="<?php bloginfo( 'template_url' ); ?>/assets/ico/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="<?php bloginfo( 'template_url' ); ?>/assets/ico/apple-touch-icon-180x180.png"> <link rel="icon" type="image/png" href="<?php bloginfo( 'template_url' ); ?>/assets/ico/favicon-32x32.png" sizes="32x32"> <link rel="icon" type="image/png" href="<?php bloginfo( 'template_url' ); ?>/assets/ico/android-chrome-192x192.png" sizes="192x192"> <link rel="icon" type="image/png" href="<?php bloginfo( 'template_url' ); ?>/assets/ico/favicon-96x96.png" sizes="96x96"> <link rel="icon" type="image/png" href="<?php bloginfo( 'template_url' ); ?>/assets/ico/favicon-16x16.png" sizes="16x16"> <link rel="manifest" href="<?php bloginfo( 'template_url' ); ?>/assets/ico/manifest.json"> <link rel="mask-icon" href="<?php bloginfo( 'template_url' ); ?>/assets/ico/safari-pinned-tab.svg" color="#e46a76"> <link rel="shortcut icon" href="<?php bloginfo( 'template_url' ); ?>/assets/ico/favicon.ico"> <meta name="msapplication-TileColor" content="#e46a76"> <meta name="msapplication-TileImage" content="<?php bloginfo( 'template_url' ); ?>/assets/ico/mstile-144x144.png"> <meta name="msapplication-config" content="<?php bloginfo( 'template_url' ); ?>/assets/ico/browserconfig.xml"> <meta name="theme-color" content="#ffffff">
L’ensemble des tailles et formats de Favicon peut, heureusement, être facilement généré en ligne grâce à cette magnifique application : Real Favicon Generator.
Deux points de vue pour un même résultat
[row]
[column sm= »6″]
Le développeur du thème WordPress
[well]
« Je tape les lignes de code dans le head de la page et puis c’est tout… »
[/well]
[/column]
[column sm= »6″]
Le gestionnaire de contenu
[well]
« Euuh non… Je télécharge un plugin, j’uploade l’image et puis C’EST TOUT… »
[/well]
[/column]
[/row]
Pour moi, aucune de ces deux solutions n’est optimale.
D’un côté, installer un plugin n’ayant pour fonction qu’un simple affichage visuel semble allonger inutilement la liste des extensions déjà installées (et souvent beaucoup trop nombreuses). De l’autre, si l’intégration du code se fait correctement, cela apparaît comme une solution davantage portable et « propre », mais elle se fait au détriment de l’édition facile du contenu.
Alors ? Place à la pratique !
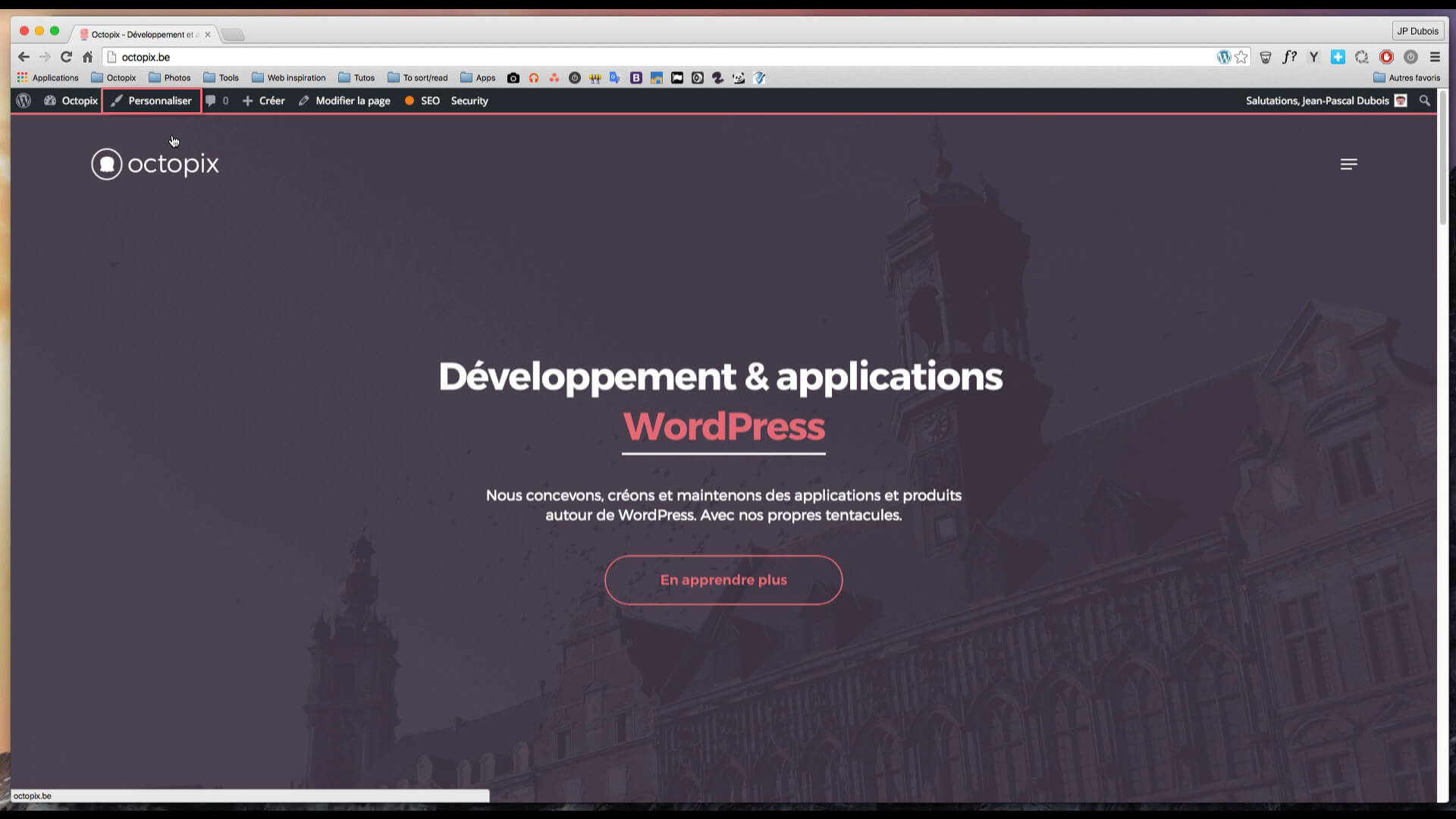
Avec l’arrivée de WordPress 4.3, les choses changent et tout devient plus cohérent. En effet, la dernière version du CMS le plus populaire permet de modifier la Favicon directement depuis le Customizer.
Et grâce à une des nouvelles fonctions intégrées pour l’occasion dans l’API Site Icon, il est très facile pour le concepteur du thème de prévoir un fallback.
/* Header.php > Add Favicon links only if no Favicon added with WordPress Customizer */
if ( ! ( function_exists( 'has_site_icon' ) && has_site_icon() ) ) {
// Put all your Favicon declarations here
}
Pour plus d’informations sur les différents types de fallbacks, je vous conseille de lire ces deux articles : Backwards compatibility site icons et Theme Review Team Begins Phasing Out Favicon Support.
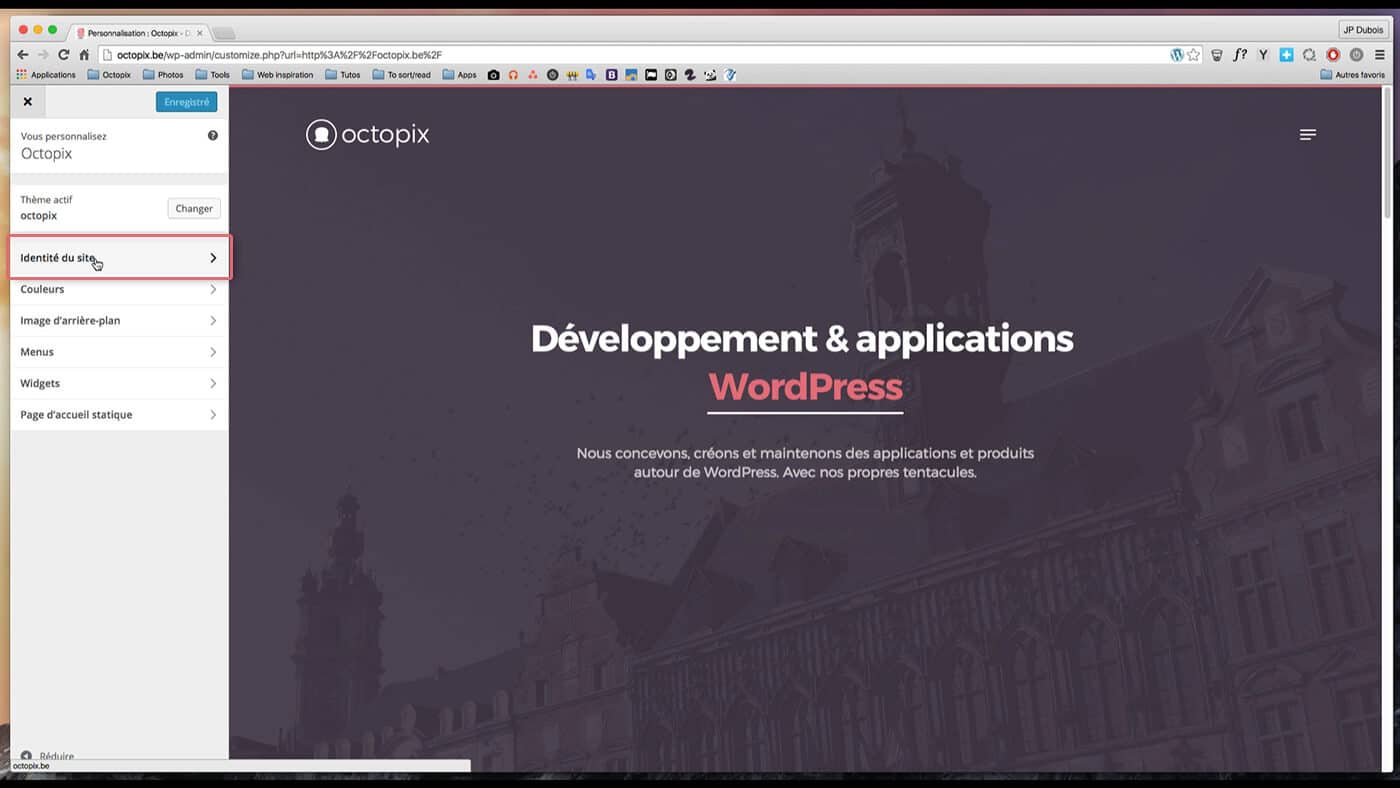
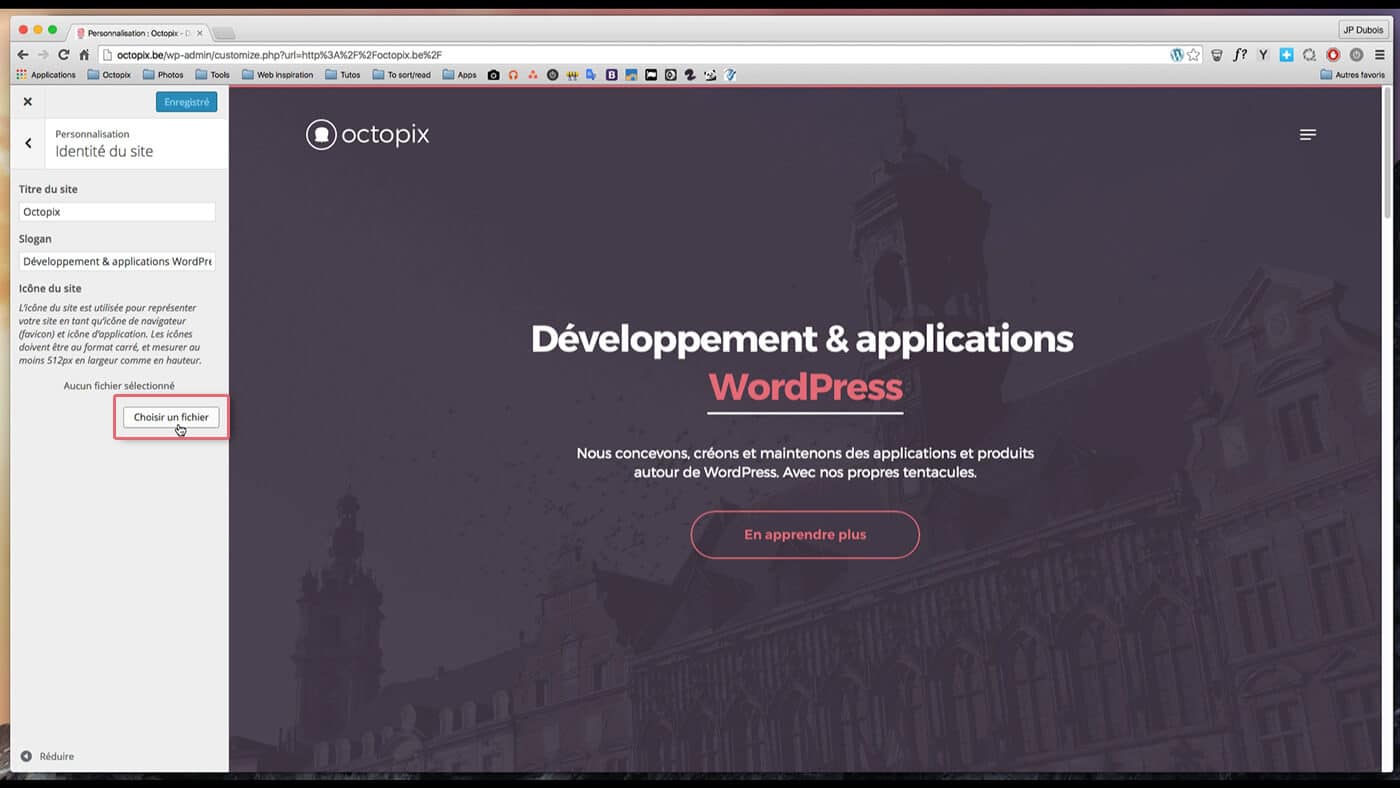
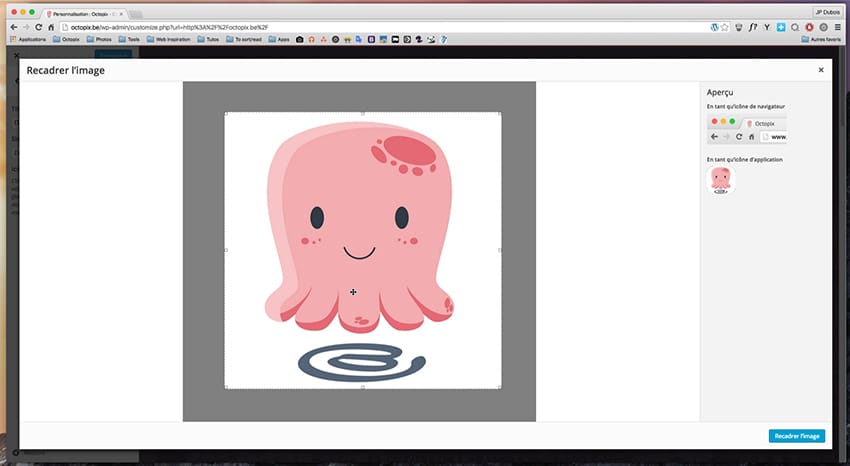
Ensuite, pour administrer cette Favicon, il suffit de se rendre dans le customizer de WordPress et par la suite, dans la section Identité du site.

En conclusion
Il est certain que cette nouvelle façon de fonctionner facilite grandement l’édition de la favicon par l’utilisateur puisqu’elle est directement intégrée à WordPress. En terme d’implémentation technique, cela ne change pas grand chose non plus pour l’équipe chargée du développement.
Et pour finir de convaincre tout le monde, il est tout de même important de souligner qu’à partir de la version 4.5 de WordPress, cette façon d’implémenter une icône pour son site sera obligatoire pour passer sans encombres au Theme Review !